Salut à tous !
Cette semaine, j'ai trouvé beaucoup de PR React Core à regarder. Trop, en fait, alors j'en ai gardé quelques-uns pour la semaine prochaine !
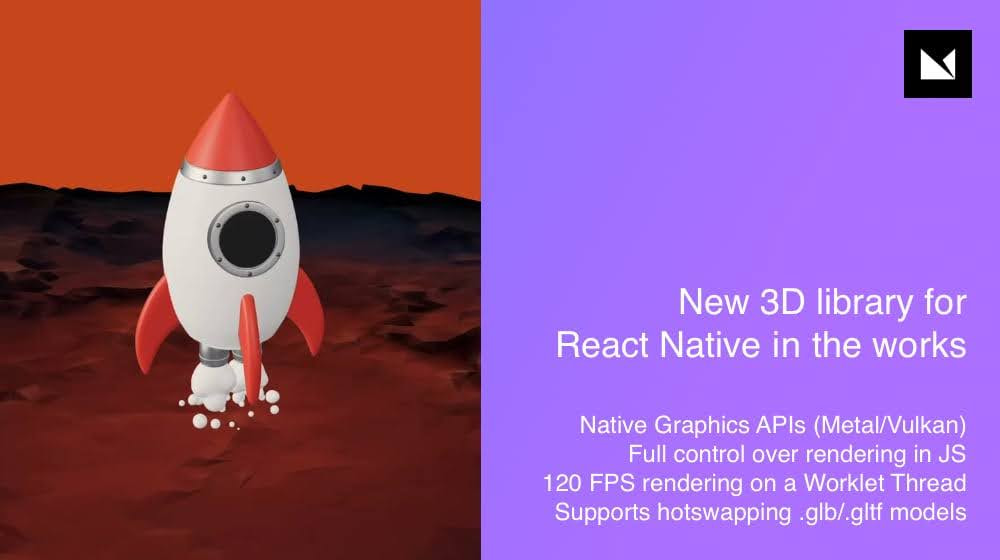
Après la 2D avec Skia, c'est super intéressant de voir des développeurs React Native explorer l'espace 3D !
💡 Consulter cette newsletter sur Twitter - format visuel 🎨
Pour me soutenir:

In-App Subscriptions Made Easy
RevenueCat gives you everything you need to monetize, analyze, and grow your app business. Effortlessly control customer access and entitlements, manage data, and experiment with pricing. See why over 30,000 apps trust RevenueCat to power their in-app purchase infrastructure.
⚛️ React

React Docs - Add onCaughtError / onUncaughtError, improve onRecoverableError
Récemment, l'équipe principale de React a révisé la façon dont les erreurs sont gérées dans React 19. Ces améliorations sont disponibles dans les versions canary de React 19 et devraient probablement arriver dans Next.js 14.2+ tôt ou tard. Cela inclut notamment de nouveaux callbacks d'API publiques disponibles sur React Root (createRoot, hydrateRoot) :
onCaughtError 🆕 signale les erreurs détectées par les périmètres d'erreur (« Error Boundaries »)onUncaughtError 🆕 signale les erreurs non capturées (logique)onRecoverableError utilise désormais la fonctionnalité ES Error Cause pour signaler la cause initiale
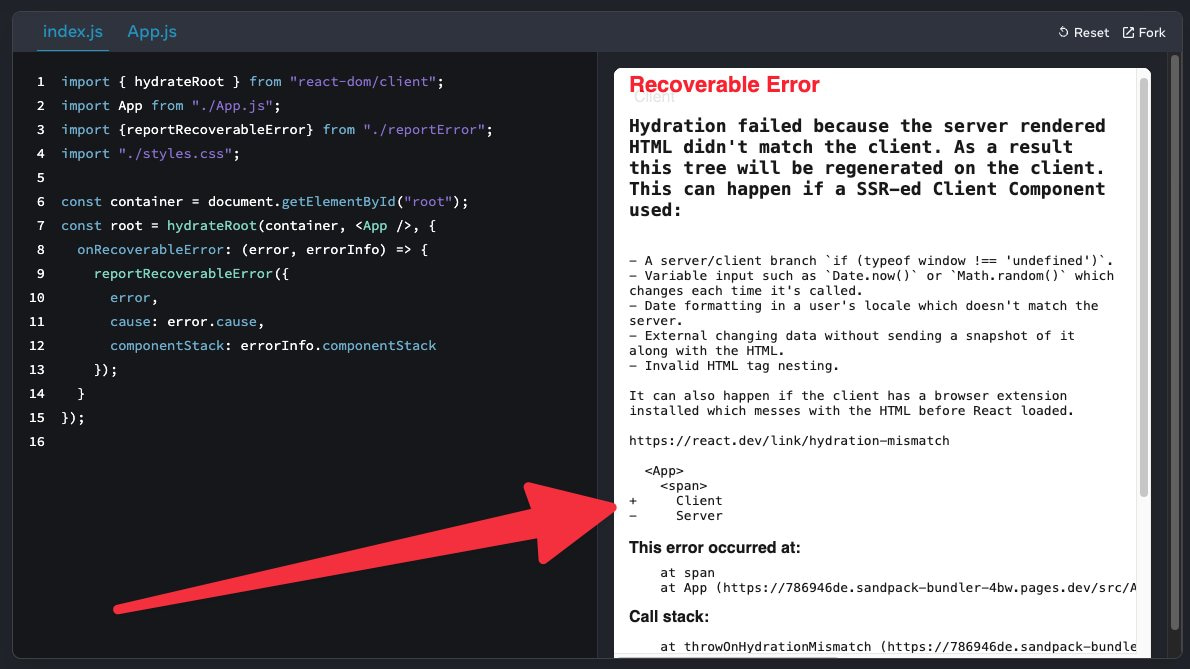
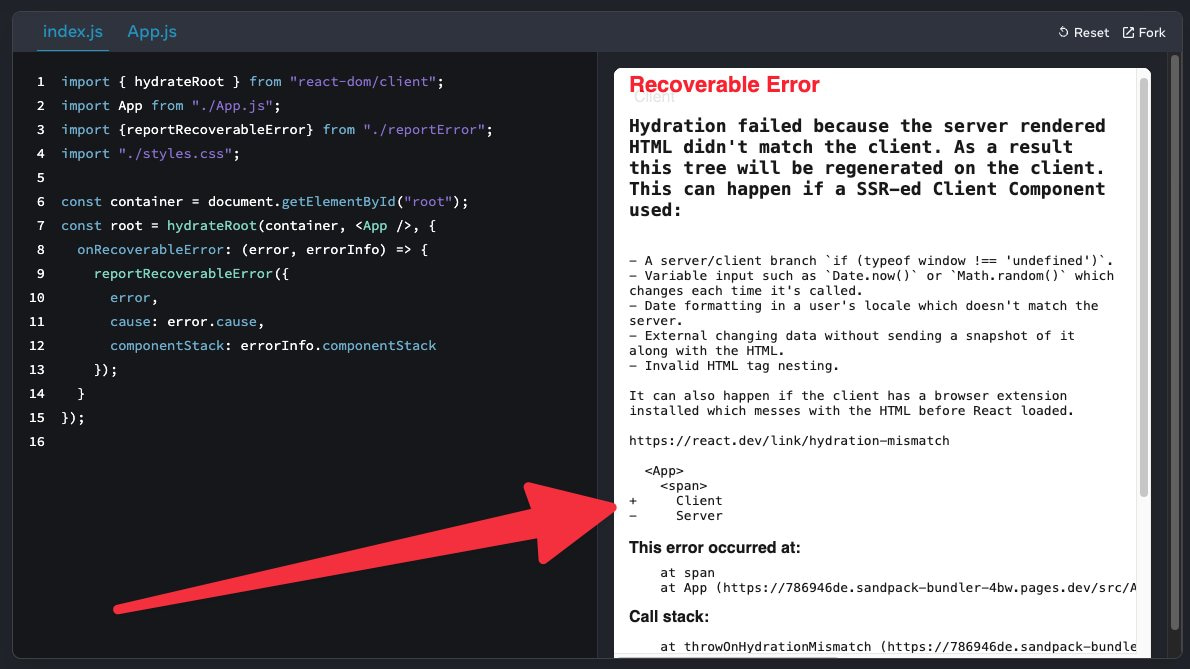
Le PR lié est la documentation en cours d'élaboration pour ces nouvelles API, y compris de nombreux exemples interactifs. La principale motivation semble être de présenter un dialogue d'erreur à l'utilisateur.
Ce qui m'a le plus excité dans tout ça, c'est que c'est la première fois que je peux voir en action le tout nouveau message d'erreur d'hydratation de React affiché dans un dialogue, comme le montre la capture d'écran ci-dessus. Cela va grandement améliorer le DX de React !

- 💸 Get drop-in authentication for your React app using Clerk, with ready-to-use components, hooks, and helpers.
- 👀 React Core - Fast JSX: Don't clone props object : La création d'éléments JSX sous React 19 devrait devenir beaucoup plus rapide. Des changements récents dans la façon dont les clés/refs sont gérées permettent d'éviter le clonage des props. Nous créons beaucoup de nœuds JSX, donc cela devrait avoir un impact significatif !
- 👀 React Core - Remove defaultProps support (except for classes)
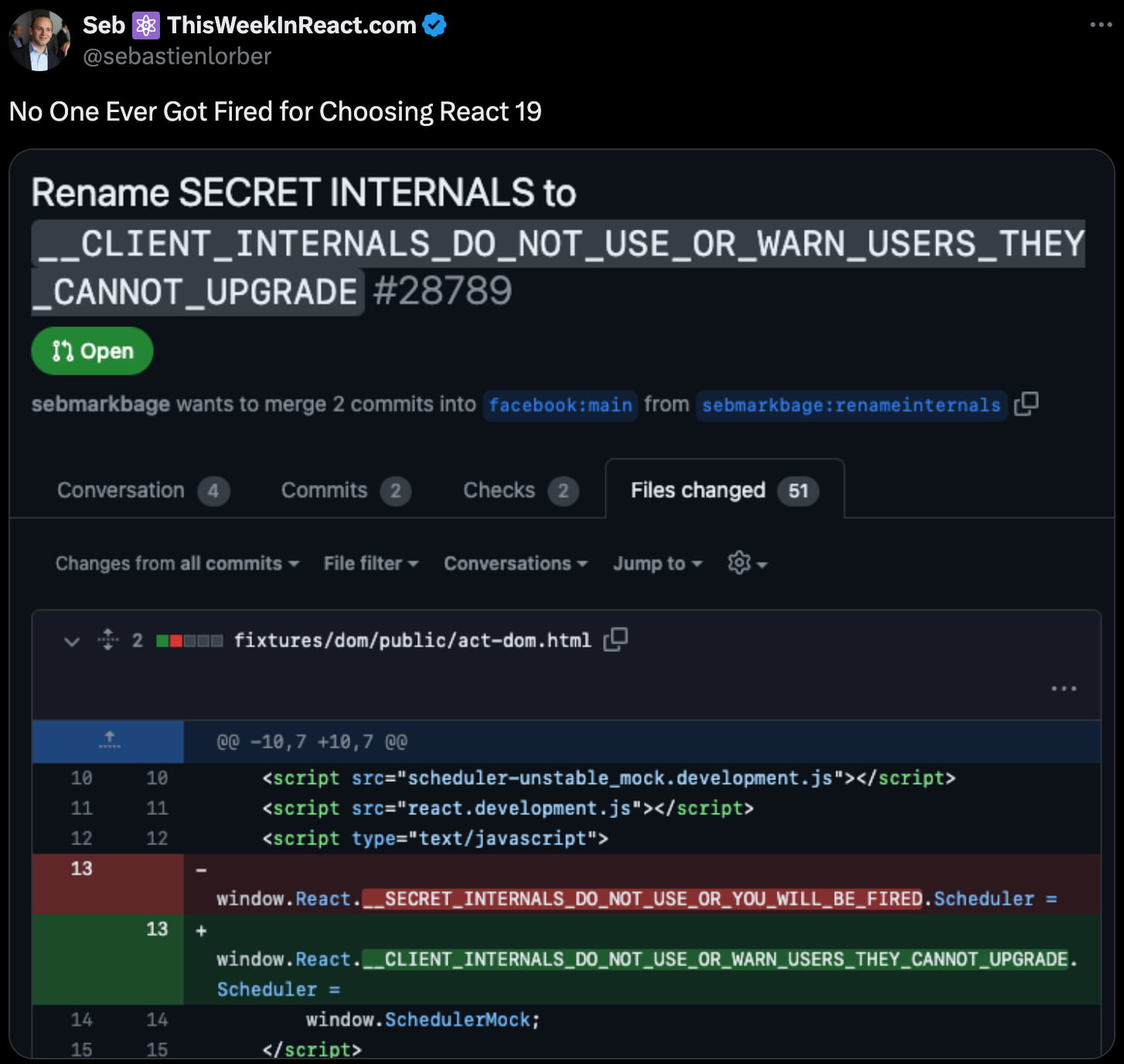
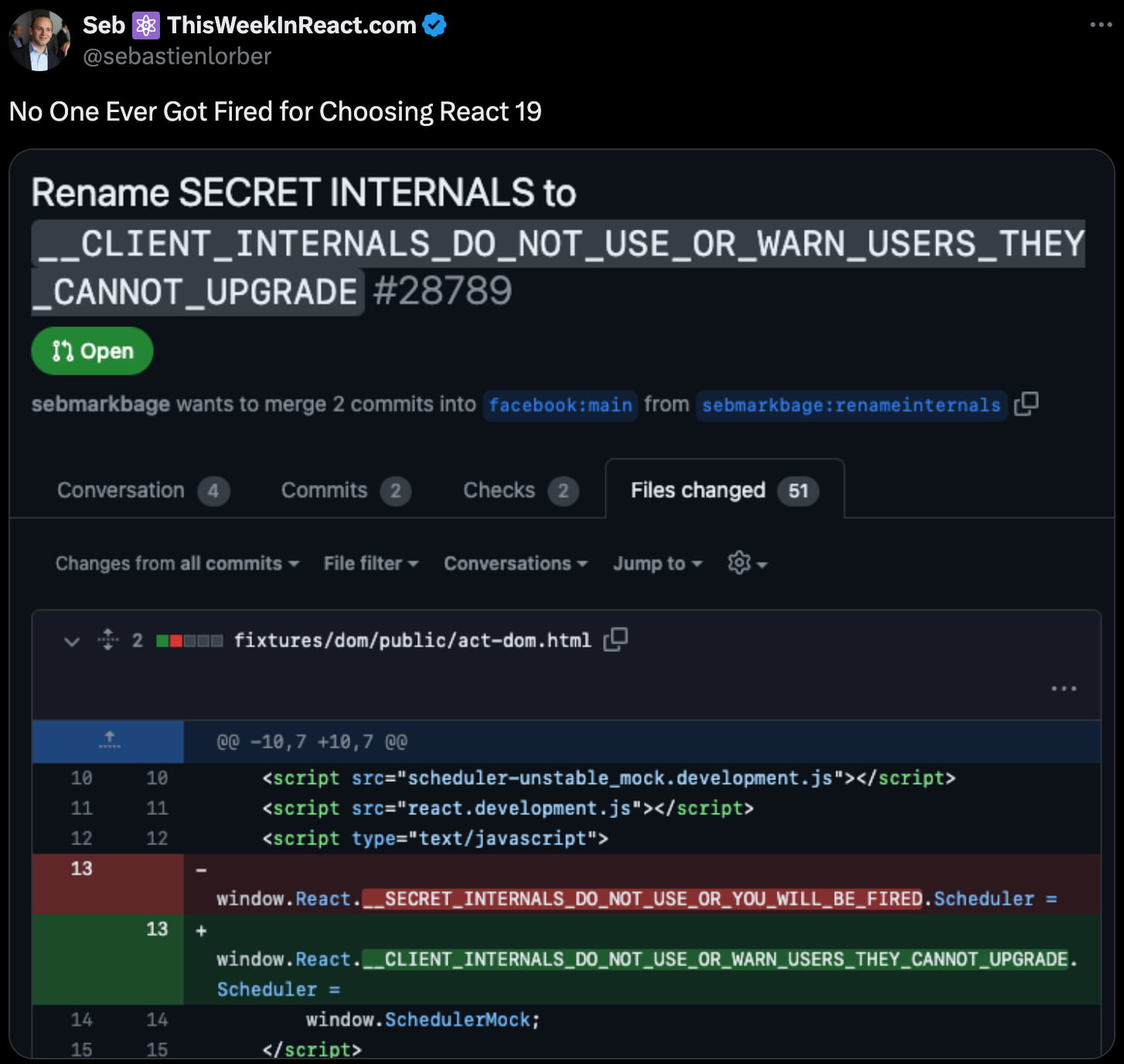
- 👀 React Core - Rename SECRET INTERNALS
- 🐦 TIL React can render promises and contexts as JSX nodes
- 📖 TanStack Query - new Render Optimizations guide : Il est intéressant de constater que React Query utilise le partage structurel sous le capot et s'efforce de préserver l'identité des objets au fil du temps.
- 📈 Docusaurus has overtaken Gatsby’s npm downloads : Il est surréaliste de constater que le framework sur lequel je travaille est désormais le deuxième framework web React le plus utilisé, juste après Next.js (loin derrière), malgré sa focalisation sur les sites web centrés sur le contenu. Cela ne devrait pas durer : Astro, Remix et Expo Web ont encore plus de potentiel de croissance.
- 🗓 React Summit - 🇳🇱 Amsterdam - 14-18 Juin - Obtenez une réduction de 10 % avec le code « TWIR ».
- 🗓 React Connection - 22 April + React-Native Connection - 23 April - 🇫🇷 Paris - 2 jours de conférences web/mobiles. Bénéficiez d'une réduction de -20% avec le code « TWIR ».
- 📜 New Flow Language Features for React : Les ingénieurs de Meta utilisent Flow (et non TypeScript). Ce billet présente les avantages des nouveaux mots-clés
component, hook, et renders introduits directement dans le langage, et présente de grands avantages en termes de DX, de sécurité de type, et d'analyse statique en général. J'aurais aimé avoir ces mots-clés dans TypeScript aussi, mais comme c'est spécifique à React, il est peu probable que cela se produise à moins que cela ne profite à l'ensemble de l'écosystème JS.
- 📜 Are Inline Styles Faster than CSS? : Daniel a implémenté son site web React personnel en 3 variantes et a mesuré plusieurs choses : Taille HTML/JS, compression, Web Vitals... Étonnamment, l'utilisation de styles en ligne simples surpasse les autres techniques CSS !
- 📜 Exploring using Suspense with React Query : Il explique joliment comment vous pouvez améliorer l'UX en utilisant React Query. Crée un
useSuspenseQueryDeferred pour éviter d'afficher un fallback Suspense sur les changements de clé de requête.
- 📜 React Server Components in a Nutshell : Paul prend Waku pour illustrer comment les RSC permettent des requêtes pratiques côté serveur au niveau des composants, alors que les solutions précédentes ne prenaient en charge que le niveau des routes. Il fait également une comparaison intéressante entre les requêtes statiques de Gatsby et les RSC.
- 📜 Jotai Tips : Daishi a rassemblé 20 conseils de Jotai dans un seul article.
- 📜 State machines in React : Implémente un flux assistant en construisant un automate d'état à partir de zéro.
- 📜 Server-only Code in Next.js App Router : Utilisez des packages uniquement pour le serveur et uniquement pour le client afin de s'assurer que le code s'exécute là où il doit s'exécuter.
- 📜 Next.js Forms with Server Actions : Un tutoriel utilisant Radix Form (en avant-première) pour implémenter des éléments de formulaire compatibles avec les Server Actions.
- 📜 Exploring Server Actions with Next.js : Un tutoriel montrant comment effectuer chaque opération CRUD.
- 📜 Techniques for Fetching Data - Comparing Next.js, Remix, and RedwoodJS : Revisite les anciennes techniques de récupération de données pour expliquer pourquoi RSC est meilleur.
- 📜 React 19 - Part 1: The Backstory; My journey writing a framework from scratch!
- 📜 Synchronize Backend and Frontend Types With tRPC
- 📦 Jotai Effect 1.0 - A Jōtai utility package for reactive side-effects
- 📦 Jotai 2.8 - atomWithLazy, experimental store
- 📦 react-testing-library 15.0 - requires Node 18, supports new WAI-ARIA 1.2 roles
- 📦 use-signals - An experimental React hook for TC39 signals
- 🎥 Jack Herrington - Declarative Routes for NextJS and React-Router : Jack a présenté declarative-routing, une nouvelle solution de routage sécurisée sur laquelle il travaille et qui prend en charge React Router et Next.js. Elle prend également en charge les routes API, ce qui en fait une alternative à tRPC avec un contrôle sur les API endpoints.
- 🎥 Theo - Facebook wrote a language just for React
- 🎥 James Quick - Don’t Make This Mistake with Next.js Server Components

Refine - Open source Retool Alternative
The sweet spot between the low code and traditional development for CRUD-heavy applications.
As an open-source React meta-framework designed for Enterprise applications, Refine offers a headless solution ideal for tasks like admin panels, dashboards, and internal tools.
While low-code tools may offer initial promise, they often fall short in handling complex scenarios due to scalability issues, limited customization options, and the risk of vendor lock-in.
Refine enables teams to rapidly develop production-ready apps while maintaining flexibility.
📱 React-Native
Cette section est désormais co-écrite avec Benedikt

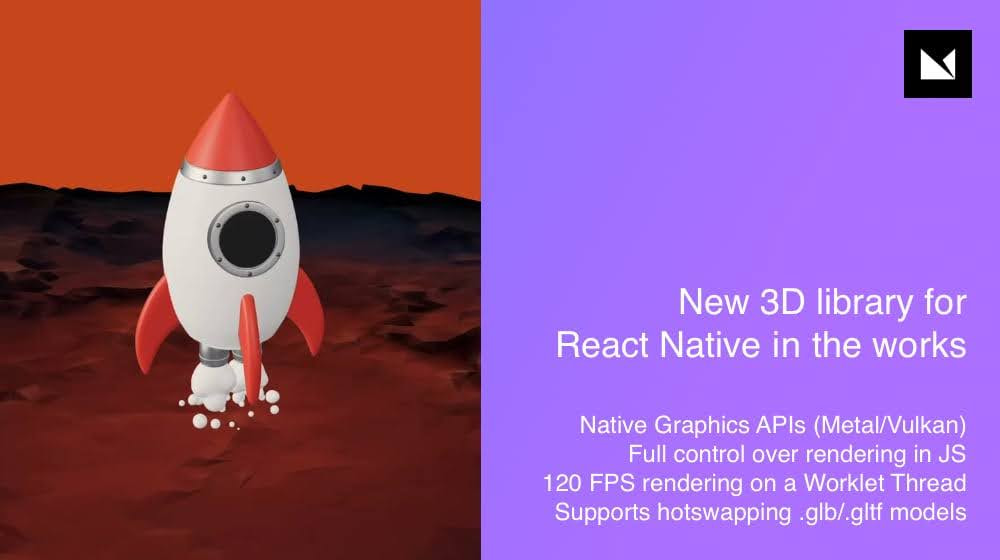
🐦 New 3D library for React Native in the works
L'une des choses les plus inspirantes dans la communauté RN est d'observer des gens comme Marc Rousavy, William Candillon et Christian Falch repousser les limites de ce qui est possible avec cette technologie et aller bien au-delà du rendu de texte et de boutons sur un écran. Avec les récentes annonces de Skia, nous avons vu l'état de l'art en matière de rendu 2D dans RN. Aujourd'hui, Marc nous a donné un aperçu de quelques avancées passionnantes en matière de rendu 3D avec RN. Apparemment, Margelo travaille sur une nouvelle bibliothèque pour permettre l'accès aux API graphiques natives (Metal/Vulkan) à partir de RN. Outre la courte vidéo de démonstration, j'ai également trouvé ce fil de discussion très intéressant, où Marc explique leur approche en utilisant une bibliothèque C++ et pourquoi ils n'ont pas choisi Three.js, qui est incroyable sur le web (React-Three-Fiber prend en charge RN).

- 💸 React Library Analytics — Omlet helps you understand which components and props to keep, remove, or improve based on real usage data.
- 🐦 VisionCamera rendering straight to Skia : Elle sera accompagnée de la Vision Camera 4, dont la sortie semble proche.
- 📣 Expo - Orbit is now available as a Preview for Windows : Si vous ne connaissez pas encore Orbit, il s'agit d'une application pratique de la barre de menu pour lancer des builds sur Simulator.
- 📣 Expo - Push notification receipt IDs will change string formats
- 📖 Gestures in RN Gesture Handler are state machines : Les documents sont désormais accompagnés d'une excellente visualisation interactive pour les comprendre.
- 🗓 App.js Conf - 🇵🇱 Kraków - 22-24 mai. Bénéficiez d'une réduction de 10 % avec le code « TWIR ».
- 📜 Truly Selectable Text with React Native on iOS : Tous ceux qui, à un moment ou à un autre, ont essayé de rendre du texte sélectionnable (c'est-à-dire des parties d'un texte, et pas seulement la copie d'un élément de texte entier) dans RN apprécieront cet article et la bibliothèque qui l'accompagne.
- 📜 How To Dockerize A React Native App? : Un bon résumé de l'utilisation de RN dev setup dans Docker. Pour moi, le problème principal reste que vous ne pouvez pas faire de builds iOS dans Docker, ce qui rend cette solution deux fois moins intéressante, mais dans certains scénarios, elle a encore du sens (par exemple, si vous n'exécutez pas du tout de builds natifs locaux).
- 📜 How to improve your React Native 3D animations: camera control with Three.js
- 📜 Set up Detox for end-to-end testing in your React Native App
- 📜 The Easiest Way to Build Reactive Local-First Apps with TinyBase and PowerSync
- 📦 React Native 0.74.0-rc.8
- 📦 React-Native-Skia 1.1 - makeImageSnapshotAsync
- 📦 New Architecture Helper - check if dependencies are ready for new architecture and bridgeless mode
- 📦 react-native-localize 3.1 - visionOS support
- 📦 expo-proximity - Access the system's proximity sensor
- 📦 react-native-qrcode-skia
- 🎥 Simon Grimm - React Native Security: Lock Screen, Face ID & Privacy Overlay
- 🎙️ RNR 293 - Real Life React Native With Benji Lightstone
- 🎙️ Rocket Ship 37 - Bringing Swift to React Native with Gary Tokman

🇫🇷 En français
🔀 Autre
- 📣 Set Methods (intersection, union, difference) moved to stage 4 🎉
- 📣 Promise.try moved to stage 2.7
- 📜 A TC39 Proposal for Signals
- 📜 Angular and Wiz Are Better Together
- 📜 HTML Streaming Over the Wire - A Deep Dive
- 📜 Creating and importing styles with constructable stylesheets and CSS module scripts
- 📜 Enhance WASM - Backend agnostic server-side rendering (SSR) for Web Components
- 📦 ESLint 9.0 - flat config by default, config inspector, Node 20, cleanup formatters
- 📦 VS Code 1.88 - Custom editor labels, test coverage API, Copilot enhancements
- 📦 zx 8.0 - Write better scripts - smaller, sync calls, input, AbortController…
- 🎥 JavaScript Visualized - Event Loop, Web APIs, (Micro)task Queue
🤭 Fun

A plus 👋